
Designing standards-based websites for the internet has never been more important, especially as mobile devices begin to dominate the market and introduce a more diverse selection of web browsers to web designers. This requires the production of code that adheres to every standard currently in existence, whether that’s for XHTML and HTML5, CSS, or JavaScript.
The best way to adhere to the standards set forth by the Word Wide Web Commission and other online bodies is to use standards validation tools and online sandboxes that check for adherence to standards on an on-the-fly basis. The good news for developers is that there are plenty of these tools, each with their own unique features and benefits, and they’ll help produce universal, standards-valid sites every time.
CSSDesk.com
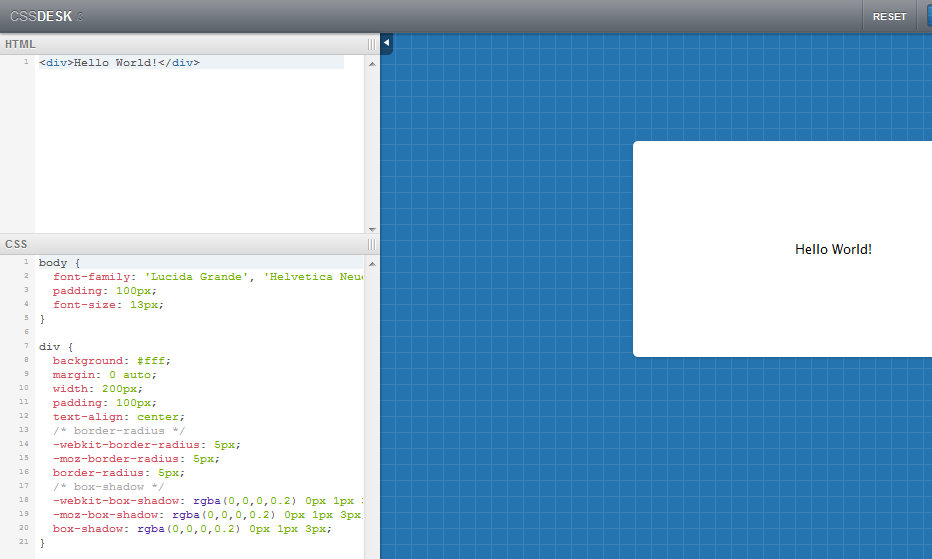
At CSS Desk, web designers will find a tool that looks much like a desktop WYSIWYG design tool. It includes a sidebar panel with both an HTML entry form and a CSS form, and it uses its own code-parsing service to produce a website on the righthand side of the page. At first place, CSSDesk looks like a computer-aided design, or CAD, program. All CSS and HTML is displayed on a blue background that adheres to a strict grid pattern; all code placed into the HTML and CSS boxes is color-coded for easy editing and modification as the process goes on.

The great thing about CSS Desk is that the service facilitates many of the ideals associated with standards-based web design. Those who design for content management software platforms, like Joomla and others, will be treated to an exceedingly easy way to adhere to the popular grid layout. They’ll also find it really easy to create and place code, thanks in no small part to the color-code entry boxes. When the design work is done, it can be downloaded or shared with other individuals using a simple toolbar at the top of the page.
JSFiddle.net
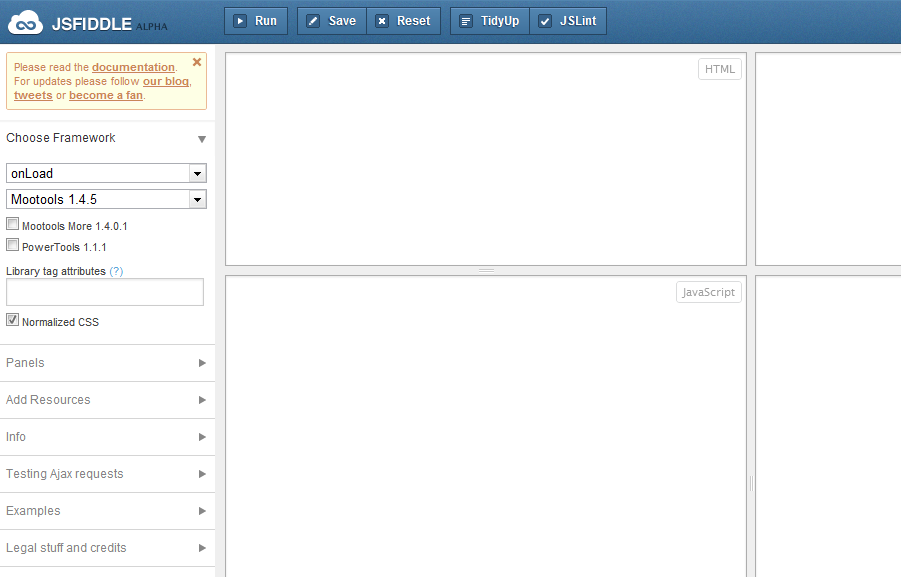
JSFiddle is one of the best resources for developers of JavaScript implementations. The site has been around for quite some time, but recently hit its stride as JavaScript evolved into things like the jQuery library and other rich implementations that combine script processing with animations and renderings on the page. There really is no limit to what the site supports, in terms of the various JavaScript and AJAX libraries. Of course, as with any tool for JavaScript validation, it supports the popular jQuery. Beyond that, though, the list of supported libraries is quite broad, and includes:
- MooTools
- YUI
- Prototype
- Glow
- DOJO
- Processing.js
- ExtJS
- Raphael
- RightJS
- Three
- Enyo
- Zepto
- Shipyard
- Knockout

If there’s a JavaScript developer who can’t be satisfied by that extensive list of scripts, then it would certainly be hard to find them. The site covers virtually every implementation of JavaScript libraries and, beyond these, it also allows developers to test raw code that does not adhere to any specific library’s standards and guidelines. The site beckons users to “create a new Fiddle,” and they should probably use the website to at least create a new script — the fiddle will follow.
FiddleSalad.com
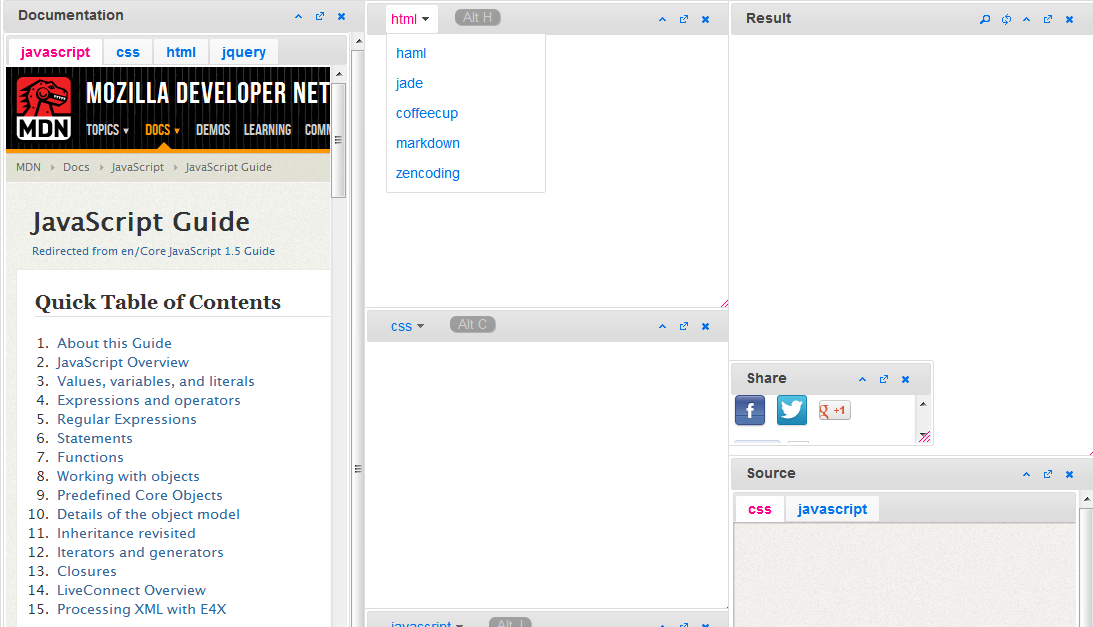
Speaking of fiddles, the Fiddle Salad website is one of the leading ways to test virtually any web-based programming language. It, too, asks its users to create a fiddle; where the site differs is that, in addition to JavaScript, developers can write and test their code in the HTML, CSS, Python, HAML, and CoffeeCup languages, as well as scores of others. In order for the site to work properly, developers will just need to load up the homepage and select which type of script they wish to test.

After a quick analysis of the developer’s choices, the resulting website will load with entry boxes for the kind of code they’ve selected. If XHTML, JavaScript, or CSS has been selected, the editor and validator will automatically include entry boxes for all three kinds of code. These things often work in tandem, and it allows the developer to test their results in real-time before they place the script or website into daily use. Code can also be imported into the validator service, and it can be saved and exported once it has been finished by the author.
In addition to validation, the Fiddle Salad website offers “beautifying” services for almost every type of code they support. That makes things a bit easier to read, with the proper formatting and indents automatically placed throughout the code. Overall, the site is highly useful for a wide variety of developers.
TinkerBin.com
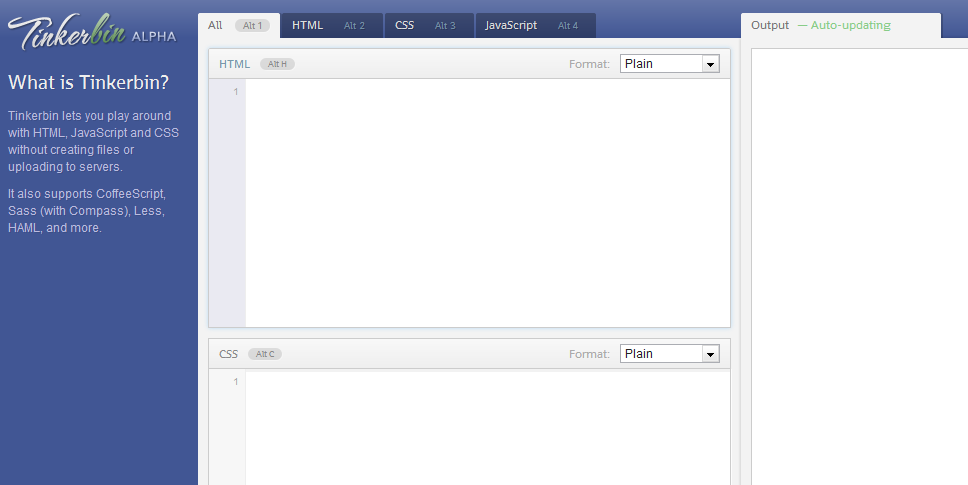
Featuring an auto-updating WYSIWYG output, the TinkerBin service is designed to speed along the development of standards-based websites. The service supports HTML, CSS, and JavaScript entry in separate boxes and automatically renders any altered output in a “web view” on the righthand side of the page. In this respect, it is very much like CSSDesk.com.

However, the site does not view itself as a “CAD” program and thus does not include a built-in grid simulator to aid in the development of grid-based sites. It does, however, enable the creation of multiple XHTML, CSS, and JavaScript files through the use of a tabbed top bar, and that might be invaluable to some of the web’s more ambitious designers and developers.

Lots of Great Solutions for Standards-Valid Code
With so many robust tools to not only validate code, but aid in its semantically-sound creation, there is simply no excuse to offer up a website that does not adhere to web standards. Validators exist for everything from HTML to Python, CoffeeCup to CSS, and developers would do well to use these tools for all they’re worth as they create their next designs.





Leave a Reply