If you are going to launch an amazing new startup company, you’re not alone. Brand new companies spring up by the dozen every day. In order to stand out among the masses, you need to make a professional and – quite frankly – an unforgettable online appearance. But how can you do all that with minimal cash flow? So, We have rounded up the best ways to make a killer online impression to kick-start your company.
12 Best Joomla Design Tips
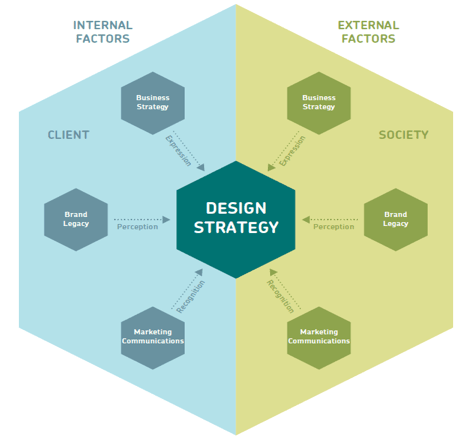
1. Create a design strategy

Take the time to create a detailed design strategy before jumping into the web designing process. Beginning without a plan can set you up for a jumbled website you’ll need to go back and fix later. Save yourself the time and money and get it right from the start. Pick out a few essential features to become part of your website vision. To do this, ask yourself a few questions. What overall message do you want to convey? What features will make you stand out? What kind of features does your audience want to see? Make a list of these features and use them to create a strong sense of focus in your design.
2. Keep it simple
Strive for simplicity. Simple designs cost less money and are faster to create (especially useful to startups notoriously short on time and cash). They’re also memorable, timeless and show up better on smartphones and other mobile devices. Don’t try to wow your visitors with a complex and crowded design. You want to entice readers to convert, not impress them with overwhelming designs. Keep it clean, simple and straightforward. You’ll make it easier for readers to spot your call to action and actually convert. Too much clutter and complicated designs will only drag down the speed of your website, distract readers and lend an unprofessional vibe to your website.
3. Use a template
Unless someone at your startup has previous experience with web design, don’t try to create your website from scratch. Employing one of your execs to muddle through this process with no prior knowledge can drain your startup of precious time and money. Instead, consider purchasing a professional template. Professional templates range from $25-$70 but can save your company hundreds of dollars (or more) in wasted resources. You can install Joomdev templates quickly and easily – allowing you to shape your ideal design vision. With a template, you can also update and maintain your website in a snap.
4. Implement an SEO Strategy

Your company website won’t do you much good if it’s sitting out in cyberspace without visitors. You need a strong focus on SEO in your design to draw viewers to your site. SEO may require time, focus and resources – all of which run short in a brand-new company – but you need to focus on SEO to begin building rank for your target keywords now. First, choose an SEO-friendly design that’s easy for search engines to navigate like JoomDev templates. Place keywords strategically in the main content of your site. Make sure your content reads well – you don’t want to overstuff your site with keywords. It won’t be pleasing to your readers or to search engines. Then update your content consistently, which leads us to our next point…
5. Update your content
Now that your website looks clean, with a few knockout features, awesome design, and an SEO strategy, you’re almost there – but not quite. You need to update your site with fresh content on a regular basis. Ideally, your content should entertain, engage and educate visitors. They’ll like it, tweet about it and send it to their friends. Standout content makes your company more relatable and builds a strong relationship between you and your reader. That’s a good thing when you’re a brand-new startup looking to build up a client base. Updating your blog will also boost your SEO, so write well – and often.
6. Styling Individual Pages
This is probably the most useful tip I’ve ever learned in Joomla, and it works by using the URL parameters in the browser address to specify styles for certain pages. First off, we have to insert the code that pulls the variables from the URL. Below is the PHP code necessary to use the most common variables in Joomla, such as itemid, id, view, option, etc. Copy and paste the code below into the <head> of your document.
7. Collapsing Module Positions
Using collapsible module position in Joomla is pretty much a necessity unless you want positions to show up even for empty modules. For example, let’s say you have a module in the right column of your site in a div called “right_col”. On a certain page, you don’t want the right column to show up if there is nothing in it. If you don’t have a collapse if statement around that particular module position, even if there is nothing enabled on that page for that position it will still show. You will end up with a blank right column with nothing in it.
8. Logged in Styling
Let’s say you want to show a specific element on the page only if the user is logged in. This could be useful if you want people to register for your site before they can gain access to content. There are much more robust ways of user access controls in Joomla besides this, but as a quick way to change something based on if the user is logged in this tip works perfectly.
9. Module Class Suffixes
There may come a time when you’re developing a template where you want to make a specific module have to look at feel that no others share. For instance, let’s say you have a forum posts module that somebody wants to sponsor, and they would like their logo next to the module title saying “Powered by XYZ” or something to that effect. These are made possible by what is called module class suffixes. A module class suffix is an additional class added in through the backend parameters of the module itself. For example, let’s first take a look at how to add in a module class suffix.
10. Advance CSS and JavaScript
At the point when program renders content from a site, it must process all the style and design data for that page. Subsequently, the program will square rendering until outside templates are downloaded and handled, which may require numerous round-outings and deferral the opportunity to first render. This can be determined by compacting CSS and JavaScript.
11. Use improved format and augmentation
A layout or augmentation expansion with great outline is not generally the best decision. There are different components you ought to consider, for example, its elements, its convenience, is it inviting with Search motors, is it smooth and improved, and so forth.
12. Picking Good web facilitating
The great web host can enhance your webpage speed fundamentally. Picking a web facilitating that is best appropriate with your webpage request: web space, month to month movement, information exchange, reinforcement, database sort bolster, CDN, and so forth.
About The Author:
This post is published by Karan Mehta from MightyThemes. He is a Content Marketer and a gym freak. He loves to travel & to write about Digital Marketing, Web development, and Fitness.




Leave a Reply