Minimalism has become somewhat of a trend of late and is being applied to web design, user interfaces, and of course photography. Aesthetics aside, however, creating minimalist images for websites makes a lot of sense, as they tend to have a clear point of focus and are less likely to distract viewers.
 If you want to start to create minimalist images of your own, there are a few tips that you should try to apply constantly:
If you want to start to create minimalist images of your own, there are a few tips that you should try to apply constantly:
1. Less is more – so simplify your image
At the core of minimalism is the ‘less is more’ mantra. In practice what that means is that you should strip away any unnecessary elements and limit your image to the bare minimum number of elements – each of which should have a specific purpose.
As you strip away the elements, you will create a clear point of focus on your subject and viewers will be drawn to it automatically. If you’ve effectively stripped away all unnecessary elements, none of the ones that remain should compete with it in any way.
In fact, the elements that are left behind should help to accentuate the subject and strengthen its role as a point of interest by providing contrast, balance, or playing some other role.
2. White space is good space
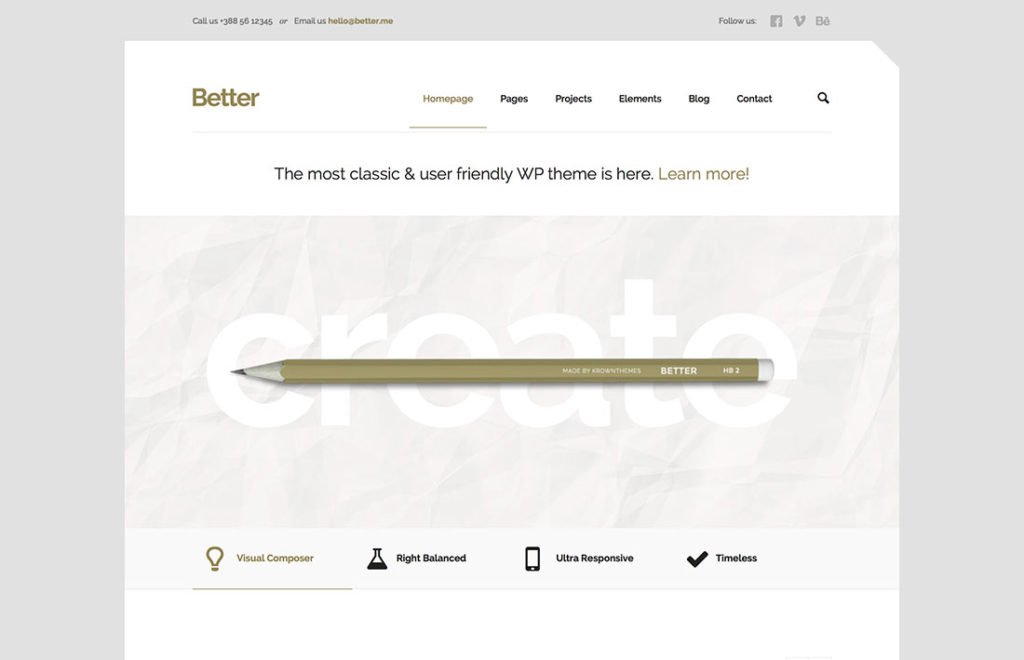
Minimalist images almost always have a healthy dose of white space (sometimes known as negative space). The subject of your image, in particular, should be couched in as much negative space as possible, to isolate it, set it apart, and ultimately make it a stronger focal point.
It is best for you to think of white space not just as the absence of other elements, but as an element in its own right. In the case of photos that often have more complicated backgrounds, you may want to edit and remove the background completely to give yourself more white space to work with. For example, you could use some useful photo background remover software.
3. Simple geometry can accentuate the image
Basic geometric shapes can help to accentuate minimalist images – without adding to their complexity. Squares and rectangles are often favored over circles due to their clean and ordered appearance.
Similarly straight horizontal or vertical lines can contribute to the overall effect as well. Diagonal lines and oblique-angled shapes should be handled with care, however, as they can create a more dynamic appearance that may not line up with the rest of your image.
4. Repetition makes complex things simple
Although the basic principle of minimalist images is to strip away unnecessary elements and use lots of negative space – in some cases that may not be possible or ideal. Instead of that approach, however, another way to ‘simplify’ an image is to use repetition.
Repeating elements in an orderly manner or using patterns can make images that would look complicated appear much simpler. That, in turn, will let the subject act as the single focal point in the image, and allow you to pull off the minimalist look successfully.
Hopefully, these tips will help you to create minimalist images of your own – either using photography or other means. It should be noted that although simplicity is central to minimalism, there is nothing simple about creating minimalist images and you should expect to have to carefully plan your images if you want to pull it off.
At the end of the day, it can take time to create minimalist images, but it is an investment that is certainly worthwhile. The images that you come up with should be the perfect addition to your website’s content – either as standalone content or to accompany an article.






Leave a Reply