WordPress has several aces up its sleeve, and among them, Genesis is right up there. Genesis can provide you a mix of remarkably useful features that pitch your WordPress website at heights unattainable in the pre-Genesis era.
Whether it is the security of your WordPress site, or its SEO structure, Genesis gives WordPress an adrenaline shot of relevance.
 Now, Genesis also happens to be abundantly scalable and there is so much more you can do with it. In this post, we will focus on how one can create a custom template in the Genesis framework with a few easy to carry out steps.
Now, Genesis also happens to be abundantly scalable and there is so much more you can do with it. In this post, we will focus on how one can create a custom template in the Genesis framework with a few easy to carry out steps.
Making the Beginnings
We will create a standard WordPress page with all the characteristic features and then include in it the list of posts that pertain to a respective category.
Let’s say we have a page called ‘Genesis TV Shows’ with some content on my website and there is also a category of the same name on the site that shows the best bits of the past week’s show. Now, we wish to create a custom page template on the Genesis TV shows page that also includes a listing of all the posts in Genesis TV Shows category.
Yes, we have the option of choosing the inbuilt Genesis archive, but despite of its useful features and options for arranging the posts, what it’s missing is some custom fields in the post editor for arranging posts in the archive for categories.
Creating the Page Template
We have a page already with us and it also contains a few posts and category. So far, it is using the default template and it looks like this:

But we want to go beyond the defaults.
Creating the Template File
Now, let’s create a new file and label it with a name that is easy to remember. Because we have a page template here, we are going to use for Genesis TV Shows. Let us name it tv-shows-template.php
Now, let’s write the code for our custom page template:
<?php
/**
* Template Name: TV Shows Template
* Description: Used as a page template to show page contents, followed by a loop
* through the "Genesis TV Shows" category
*/
// Add our custom loop
add_action( 'genesis_loop', 'cd_goh_loop' );
function cd_goh_loop() {
$args = array(
'category_name' => 'genesis-tv-shows', // replace with your category slug
'orderby' => 'post_date',
'order' => 'DESC',
'posts_per_page'=> '12', // overrides posts per page in theme settings
);
$loop = new WP_Query( $args );
if( $loop->have_posts() ) {
// loop through posts
while( $loop->have_posts() ): $loop->the_post();
$video_id = esc_attr( genesis_get_custom_field( 'cd_youtube_id' ) );
$video_thumbnail = '<img src="http://img.youtube.com/vi/' . $video_id . '/0.jpg" alt="" />';
$video_link = 'http://www.youtube.com/watch?v=' . $video_id;
echo '<div class="one-third first">';
echo '<a href="' . $video_link . '" target="_blank">' . $video_thumbnail . '</a>';
echo '</div>';
echo '<div class="two-thirds">';
echo '<h4>' . get_the_title() . '</h4>';
echo '<p>' . get_the_date() . '</p>';
echo '<p><a href="' . $video_link . '" target="_blank">Watch It</a> | <a href="' . get_permalink() . '" target="_blank">Show Notes</a></p>';
echo '</div>';
endwhile;
}
wp_reset_postdata();
}
genesis();
We aren’t really getting rid of the original structure, only making some tweaks to it. Then, we have included a query that is fetching posts from the genesis-tv-shows category and sorting the posts by the post date. Following that, we loop through the posts that our query is returning and along with that, we are also printing some elements. The content being displayed on the screen also has to be changed and thus, we are making use of the custom field in order to create strings. There are also some other functions like get-the-title() being used and this gives us even more freedom to customize the template.
Next stop is to upload the above template in our website’s core theme. Please not that it does not have to be uploaded into the Genesis folder. So, the child theme that is currently active on your site, upload the template there.
Use this Custom template
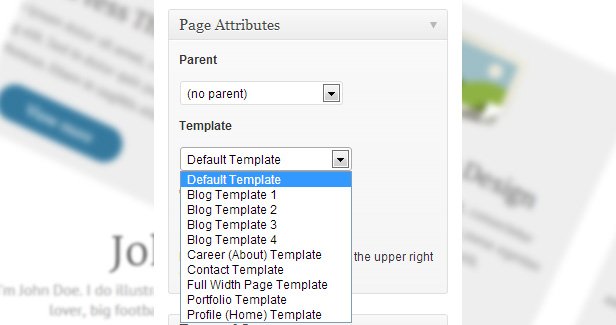
Now, we already have seen how the default template looks like but now that we have added some new code for creating the custom template, you can access the page on which the custom page template will be used. In there, go the Page Attributes drop down menu and select the just created custom page template. If you cannot view your custom template in the dropdown menu, please verify if you uploaded it in the right directory.
Now, save the page and open it in the browser to see your experiment come to life!
Hope the above tutorial has given you the right insight into how you can make some significant customizations in the Genesis framework of your WordPress setup. Do give us your insights in the comments below.
About The Author:
Emily Heming is a professional WordPress developer for a leading PSD to WordPress company. She also provides conversion services like HTML to WordPress theme and many more. She has served many companies helping them in developing user-friendly website. So feel free to contact her.





Leave a Reply