Nowadays, smartphone and tablet usage has taken a huge troll with people of all age groups using these gadgets for accessing the Internet while on a move. If you’re an entrepreneur, ignoring the significance of making your corporate website mobile-friendly is definitely a big ‘NO‘. Especially, if you’re running a WordPress powered website, then in addition to leveraging the default features of this absolutely remarkable CMS, it is utmost befitting to make your portal compatible with all the mobile platforms and devices available in the mobile marketplace. In today’s post, I’ll be chalking out the best ways in which you can make your WordPress site mobile-ready so as to grab big and small opportunities of reaching out to a wider group of customers. So, let’s head to the methods straight away!
1. Choose To Install a Mobile-Friendly Theme
 Enriching your WP site with a mobile-friendly theme is definitely something that will increase the number of visitors for your website. WordPress themes like Twenty Fourteen, Mayashop, Metro and Scherzo are some of the best mobile-friendly themes that are capable of keeping your website’s theme consistent across multiple desktops and mobile devices.
Enriching your WP site with a mobile-friendly theme is definitely something that will increase the number of visitors for your website. WordPress themes like Twenty Fourteen, Mayashop, Metro and Scherzo are some of the best mobile-friendly themes that are capable of keeping your website’s theme consistent across multiple desktops and mobile devices.
2. Optimize The Website Content for Mobile Devices
In order to ‘woo’ the mobile visitors for your WordPress site, it is mandatory to focus on presenting the right content to the mobile users. It is important for you to analyze the needs of users who’ll be accessing your website content via their smartphones and tablets. Ensure to place only the most relevant content, eliminating/hiding all the irrelevant and unnecessary pieces of text. Do remember, mobile users are quite impatient and prefer skimming the content instead of reading each and every line of a specific paragraph. For instance, you may go ahead with hiding some of the navigation menus from mobile users, while making them visible for the desktop users. Simple CSS media queries can be used for making this possible.
3. Don’t Delay in Minimizing the Elaborate Graphics
No doubt the size of mobile devices is growing at a fast pace, it would continue to remain smaller than the size of an average desktop screen. Keeping this point in mind, it becomes essential for you to get rid of the thought of loading your web pages with fancy, heavy weight graphics. Especially, if you’re operating a WordPress powered e-commerce website, then bombarding shoppers with multiple graphics will reduce their interest on making purchases using your e-store. Hence, the key is to keep it simple and veto massive graphics.
4. Settle Down for The Right Set of WordPress Plugins
The quick availability of numerous WordPress plugins makes way for transforming a plain WP site into one that loads perfectly on all mobile devices and platforms. WordPress Mobile Pack and WP Mobile Detector Mobile Plugin are two of the commonly used free WordPress plugins that save you a lot of headaches that’s otherwise associated with making a site mobile-friendly.
5. Optimize The Website Images
Although images play a critical role in keeping users engaged to your website, compromising the content in the wake of loading the site with images isn’t recommended at all. Hence, it is better to use WordPress plugins for optimizing the images placed in different sections across the entire WordPress website. With a timely optimization of website images, you can conveniently reduce the overall web page load time, thereby offering a contented user experience to mobile visitors.
6. Pick the Most Appropriate Hosting Plan for your WordPress-powered Website
A perfect hosting plan is foremost requirement for optimizing the WordPress website for the mobile gadgets. Hence, it is advised to select a reliable hosting service provider who can ensure that maximum web traffic is attracted for your site. You must refrain from choosing a shared hosting plan because the existence of a common server for hosting multiple sites can easily slow down the load speed of your site.
7. Install a Suitable Theme Switcher
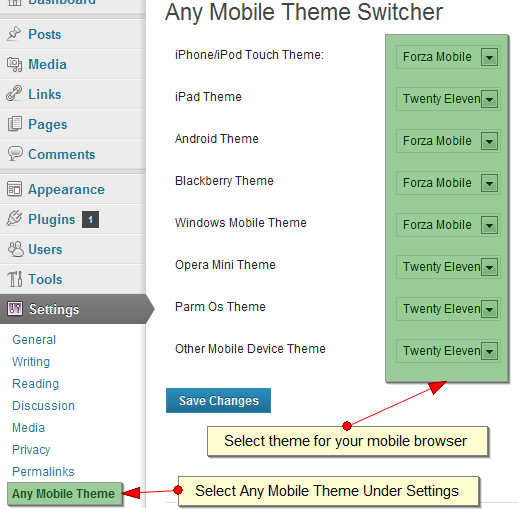
 If you aren’t interested in overloading your WordPress website with multiple plugins, then a quick installation of a lightweight theme switcher can do all the magic. It is basically a plugin that will automatically detect the device that’s being used for accessing the website, followed by making WordPress load a pre-defined theme in accordance to the respective device. Since different theme switchers comes with varying levels of control, it is advised to opt for the one that would render you an extensive control, helping you cover all the devices and platforms that you intend to target. One of the finest theme switcher available for WordPress web portals is the Any Mobile Theme plugin.
If you aren’t interested in overloading your WordPress website with multiple plugins, then a quick installation of a lightweight theme switcher can do all the magic. It is basically a plugin that will automatically detect the device that’s being used for accessing the website, followed by making WordPress load a pre-defined theme in accordance to the respective device. Since different theme switchers comes with varying levels of control, it is advised to opt for the one that would render you an extensive control, helping you cover all the devices and platforms that you intend to target. One of the finest theme switcher available for WordPress web portals is the Any Mobile Theme plugin.
Wrapping It All Up
Whether it’s about boosting your business or sharing a social message, if you’ve chosen a WordPress site for meeting your purpose, then do make sure that the same is compatible with all the mobile devices and platforms that are available today. WordPress CMS has a lot in store for website owners. It’s just an on-time mobile optimization that can help you in enhancing the visibility of your WordPress web portal.
About The Author:
Arya Stark is a web developer working for an Offshore Ecommerce Web Development Company, Xicom that offers a quality e-commerce solution. So if you are looking to avail the best ecommerce solutions, you can get in touch with her.







Leave a Reply