 In the market of web development, since a long time PSD conversion to different platform has buoy up the standard of market. Thus, when the things come around towards development of web development, the significance of renovation from PSD to HTML complimented with W3C validation, cross browser compatibility and semantic code cannot be underestimated. In the same context the birth of HTML5 is considered as the latest and most rejuvenating markup language throughout the world. The eventually endow with an armory for the web developers in the direction of catering entire solution of the requisites of web development.
In the market of web development, since a long time PSD conversion to different platform has buoy up the standard of market. Thus, when the things come around towards development of web development, the significance of renovation from PSD to HTML complimented with W3C validation, cross browser compatibility and semantic code cannot be underestimated. In the same context the birth of HTML5 is considered as the latest and most rejuvenating markup language throughout the world. The eventually endow with an armory for the web developers in the direction of catering entire solution of the requisites of web development.
Now, prior to explore out other distinct aspects of HTML5, I hope you all must have acquainted with the prospects of HTML5 even though let me put some sparkle over this. This will help fresher who have recently landed their feet in the world of web development. Basically, HTML5 is the revised version of HTML stands for Hyper Text Markup Language empowered with variety of innovative features and techniques. One astonishing facet of compatibility to implement in Chrome, IE and Firefox make HTML5 widely renowned and thus many web developers put this on priority.
In addition, HTML5 language has some precise rule in account of which it allows flawless positioning and format of text, audio, video and graphics on a web page. The sustained programming tags like <article>, <section>, <header> or other elements are used by programmers in order to make a webpage more creative, unique and engaging. Now, I will take you away with some most rewarding advantages of employing PSD to HTML5 conversion in contrast to PSD to HTML that is highly efficient and friendly for developers to deal with entire elements in website production.
Some Rewarding Aspects of HTML5 Conversion from PSD
 Today, I am going here to reward some detailed HTML5 Coding Tutorials that will be highly beneficial for those professional or developers who are combating with HTML5 Website Layout. But, before you get plunge with the provided HTML5 Website Tutorials, let’s come to checkout some most appreciating advantages of conversion from PSD document to HTML5.
Today, I am going here to reward some detailed HTML5 Coding Tutorials that will be highly beneficial for those professional or developers who are combating with HTML5 Website Layout. But, before you get plunge with the provided HTML5 Website Tutorials, let’s come to checkout some most appreciating advantages of conversion from PSD document to HTML5.
Cross-browser Compatibility
 With this PSD – HTML5 conversion, it is very easy and convenient to procure a website which features cross-browser compatibility. This eventually results in making your website accessible with multiple most commonly employed web browsers like Mozilla Firefox, Google Chrome, Opera, Internet Explorer, Safari and many others. This aspect is well proficient not only to bring healthy web traffic but also enhance the marketability results in elevated rate of conversions too.
With this PSD – HTML5 conversion, it is very easy and convenient to procure a website which features cross-browser compatibility. This eventually results in making your website accessible with multiple most commonly employed web browsers like Mozilla Firefox, Google Chrome, Opera, Internet Explorer, Safari and many others. This aspect is well proficient not only to bring healthy web traffic but also enhance the marketability results in elevated rate of conversions too.
Semantic Coding with SEO Prospects
PSD to HTML5 Conversion in contrast of mere PSD to HTML offer semantic coding techniques that ensure the precise placement of different elements in the webpage. In addition, the semantic tags render a website SEO friendly which states that the entire elements engraved into a website developed on the platform of HTML5 are easy and familiar to crawl by spiders of search engines. This eventually results in fetching top ranking in SERPs and thus more traffic and conversion rate.
Diminished Page Load Time
 Adding to the list in advantages of a website developed on HTML5 from PSD file, the page load time of the concerned website gradually goes down. When a multiple HTTP requests is made, the HTML5 accelerate the speed of linking CSS files and JavaScript file resulting in reducing the page load time.
Adding to the list in advantages of a website developed on HTML5 from PSD file, the page load time of the concerned website gradually goes down. When a multiple HTTP requests is made, the HTML5 accelerate the speed of linking CSS files and JavaScript file resulting in reducing the page load time.
Completely Exclusive Design
In order to attain an entire unique design that is considered as a primary goal for any web developer for a website is seems to be very easy and expedient with PSD to HTML5 conversion. This ultimately falls as a highly effective and precise tool in favor of marketing and branding your business. Also, it plays an earnest role to drag visitors and hold them for a stretched time as well as cuts down the site’s bounce rate.
W3C Validation of the Website
 Any website developed by employing conversion from PSD doc to HTML5 ensures the adherence with hottest protocols and guideline of the internet. Thus, the W3C validated website prevents from cluttering with prospective errors in the codes as well as verify the structure of a website on the whole.
Any website developed by employing conversion from PSD doc to HTML5 ensures the adherence with hottest protocols and guideline of the internet. Thus, the W3C validated website prevents from cluttering with prospective errors in the codes as well as verify the structure of a website on the whole.
Procure Splendid Websites
HTML5 is well proficient to enrich a website with variety of innovative features such as inclusion of audio and video files directly into a webpage, drawing, local storage, sustain geo-location tool and many more which literally transform a website highly vigorous in nature. Therefore, with support of HTML5 conversion from PSD, you can get entire solution you required even by eliminating the interference of third party applications.
So, these were some aspects of transforming PSD design into HTML5 that results in getting a robust website complimented with a unique, captivating, and engaging website. As, I opined if you are a web developer then verily you might have accomplished variety of projects on PSD to HTML. Here, in this post I have accumulated some useful PSD to HTML5 tutorials backed with website layout coding that will literally appreciated by you in context to render a website more attractive, engaging, flawless accessibility ensuring stunning appearance. So, come and check them out how much they are valuable to squeeze ideas.
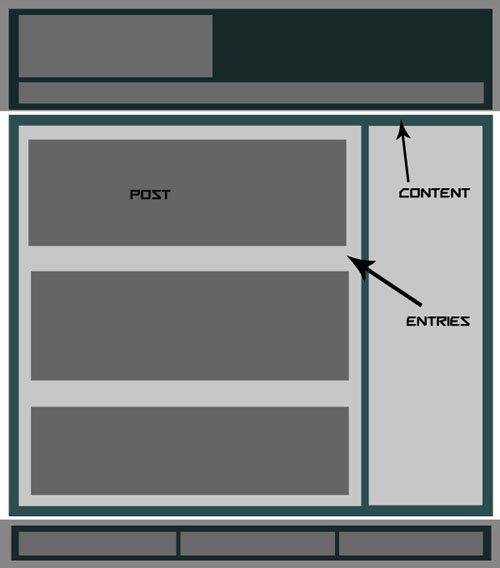
Creating an Exclusive Site with HTML5 & CSS3
 Creating a Blog Layout based on Typography in HTML5
Creating a Blog Layout based on Typography in HTML5
 Coding Professional Web Design in HTML5
Coding Professional Web Design in HTML5
 Coding & Designing an iPhone App Website using HTML5
Coding & Designing an iPhone App Website using HTML5
 Making a Jeweler’s Website into HTML5 & CSS3
Making a Jeweler’s Website into HTML5 & CSS3
 Conversion of WordPress Theme to HTML5
Conversion of WordPress Theme to HTML5
 Hopefully, this post How to Build Website from PSD to HTML5 Tutorial & Advantages would be verily proved to be an impressive asset that makes you acquainted about various advantages of employing HTML5 from PSD as well as make you educate with different aspects of creating website and design concerned with worthy HTML5 Tutorial.
Hopefully, this post How to Build Website from PSD to HTML5 Tutorial & Advantages would be verily proved to be an impressive asset that makes you acquainted about various advantages of employing HTML5 from PSD as well as make you educate with different aspects of creating website and design concerned with worthy HTML5 Tutorial.






Leave a Reply